Самое актуальное и обсуждаемое
Популярное
Полезные советы

Важно знать!
25 интересных достопримечательностей глазго
1500–1599
c1500: Население 2500-3000 человек.
1504: чума поражает Глазго; город является одиннадцатым среди шотландских бургов по доходам от налогов.
c1510: Епископский дворец расширен
1516-1559: объединены...
Читать далее
27 достопримечательностей дубровника, которые стоит посмотреть
17 достопримечательностей познани, которые стоит посмотреть
20 достопримечательностей в граце рекомендованных для посещения
12 самых популярных туристических достопримечательностей в ньюкасл-апон-тайн
10 потрясающих мест на севере испании
22 достопримечательности люцерна, которые стоит посетить
5 романов современных англоязычных писательниц
18 самых популярных туристических достопримечательностей в сеговии
23 достопримечательности толедо, которые мы рекомендуем вам посетить
Рекомендуем
Лучшее

Важно знать!
Диана: значение имени для девочки, происхождение, характер и судьба
Санкт-Петербургская медицинская академия последипломного образования
Адрес: г. Санкт-Петербург, ул. Кирочная, 41
Телефон: ректорат (812) 303-50-01 единая справочная служба (812) 303-50-00
факс: (812)...
Читать далее
Новое
Обсуждаемое

Важно знать!
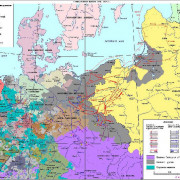
Таблица “столетняя война”
Мирный период (1360-1369)
Сыном Иоанна II Доброго был Людовик Анжуйский, присланный в Англию заложником и гарантом того, что Иоанн II не сбежит, но Людовик совершил побег в 1363 г. Иоанн II, повинуясь...
Читать далее
Актуальное

Важно знать!
Дублин
На улицах города
Дублин – город довольно бойкий и оживленный (особенно вечерами).
Видел два вида развлечений, которых не видел до того.
Первое. Большая платформа на колёсах, приводится в движение с помощью...
Читать далее
Отели шарм-эль-шейха
Жена генриха 8. король англии из династии тюдоров и его жены
Чарльз диккенс: непревзойденный мастер сатиры и социальной критики
Курортный город копенгаген: живописная столица дании
Города испании
Суэцкий канал
Открыть левое менюженева
Где находится гарвардский университет. история, факультеты и студенты гарвардского университета. как поступить в гарвардский университет
Шотландия, эдинбург: что посмотреть за 2 дня
Обновления
 Без рубрики
Домбай: Отдых и Развлечения на Знаменитом Горном Курорте
Без рубрики
Домбай: Отдых и Развлечения на Знаменитом Горном Курорте
Отдых в Домбае: природные красоты, развлечения и активный отдых на Кавказе
Домбай - это прекрасное...
 Без рубрики
Исследуйте Турцию: главные достопримечательности и развлечения для отдыха!
Без рубрики
Исследуйте Турцию: главные достопримечательности и развлечения для отдыха!
Путешествие в Турцию – это увлекательное погружение в многовековую историю, богатую культуру и захватывающие...
 Без рубрики
Горящие туры: выбор и нюансы для незабываемых приключений
Без рубрики
Горящие туры: выбор и нюансы для незабываемых приключений
Горящие туры: выбор, советы и нюансы - полезная информация для путешественников
Путешествия всегда...
 Сколько стоит отдых в Египте?
Сколько стоит отдых в Египте?
Чем привлекает Египет туристов
Первоочередно хочется рассказать о дополнительных "бонусных" преимуществах,...
 Измир
Измир
Транспорт
В Измире расположен международный аэропорт, до которого можно долететь из России на каком-либо...
 Тауэрский мост в лондоне
Тауэрский мост в лондоне
О месте Лондонский мост
История становления
В июле 2009 года Лондонский мост отпраздновал свое 800-летие....
 Время в великобритании
Время в великобритании
Сколько лететь самолетом до Лондона из других городов
Британская столица связана прямыми рейсами со всеми...
 Паттайя
Паттайя
Введение
В стране на протяжении всех 12 месяцев жарко, поэтому тут можно отдыхать даже зимой. В январе...
 Абитуриент 2020г: справочник для поступающих в высшие и средние учебные заведения россии. studika.ru
Абитуриент 2020г: справочник для поступающих в высшие и средние учебные заведения россии. studika.ru
Санкт-Петербургский государственный университет
Его называют старейшим университетом России. История...
 Пляжи хургады с песчаным входом в море
Пляжи хургады с песчаным входом в море
Когда не стоит ехать в Египет
Летом в Египте жарко. Сезон характеризуется высокими температурами воздуха...
 Ирландия
Ирландия
Образование в Северной Ирландии
До образования такого региона как Северная Ирландия в 1922 году, на...
 Древний город эфес в турции: описание и история
Древний город эфес в турции: описание и история
Полезная информация
2.1. Где находится
Руины древнего города расположены неподалеку от курорта Кушадасы,...